The Market Project

Background
Youth Action Alliance (YAA) is an organization in London that helps young people in the borough of Kensington and Chelsea to face the challenges of socio-economic and political marginalization. One of their projects aims to empower aspiring young entrepreneurs and provide them with valuable skills relating to creating a business and selling products.
This initiative was dubbed The Market Project.
To support the young people enrolled in the program, a digital system would be needed for tracking the learning and progress of each participant.
Challenge
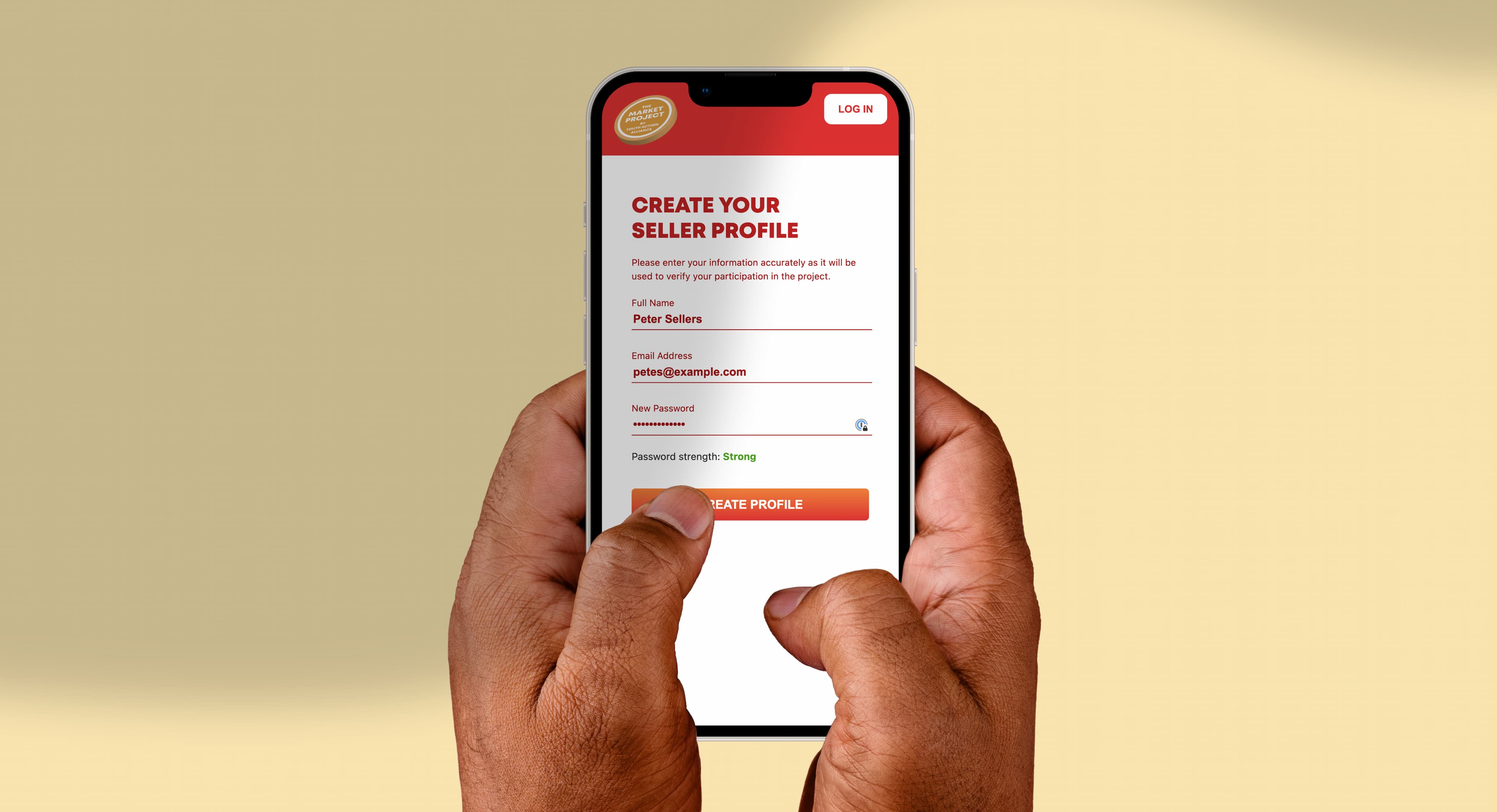
YAA commissioned me (via Stratamont) to brand and build a new e-learning web app for The Market Project, which would form the basis of a 6 week process of education and assessments. It would need user authentication (profile creation and management) and an admin interface for tracking and reporting the progress of each participant.
As participants moved through online lessons, their text responses to questions would need to be stored.
The web app would also need to be mobile-first as that would be the platform most participants would use to access the program.
Solution
Visual branding for the The Market Project proceeded with several rounds of client input and feedback, resulting in the gold coin logo and the gradient color scheme used across the app.

I designed the web app’s UI in Figma with a mobile-first approach, ensuring every page would make sense from a small-screen device.
Once the design was approved, I undertook to build this web app using a cutting-edge tech stack for that time: Svelte to handle frontend/UI, Sapper as the app framework and Strapi as a headless CMS and API for server routes.
The front end and Strapi backend were hosted together on a cloud virtual machine running Ubuntu and Node.js. The Strapi CMS allowed for full CRUD operations including the necessary storing of participant responses and course progress.
For styling, I wrote responsive vanilla CSS. I monitored Loading speed and other web performance metrics closely to make sure the app always felt smooth and efficient.
Once client feedback determined where additional admin panels and reports were needed, I added these and the final app went live for the public.
